Students learn to generate and compare dot plots and bar charts, explore other plotting and display functions in CODAP, and (optionally) design an infographic.
Lesson Goals |
Students will be able to:
|
Student-facing Lesson Goals |
|
Materials |
|
Supplemental Materials |
|
Supplemental Resources |
🔗Displaying Categorical Variables 10 minutes
Overview
Students use the options on CODAP’s Configuration and Measure menus to produce displays of the Animals Dataset.
Launch
-
Where have you seen infographics and graphs used to display data in the real world?
-
Possible responses: election results, in textbooks, survey results, opinion polls, video games, etc.
-
Today’s lesson is all about producing displays in CODAP.
We’ll walk through some of the basic mechanics of creating a display - and then you will have the opportunity to independently create and explore displays in CODAP.
Open the Animals Starter File in CODAP.

-
Click the
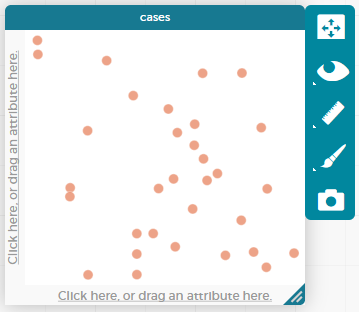
graphicon from the horizontal toolbar in the upper left. (See screenshot above.) What appears?-
A display called
caseswith many orange dots. The axes are not labeled. Screenshot below.
-

-
Select a dot with your mouse. What happens?
-
The dot turns blue, and the corresponding row in the table is highlighted.
-
-
What happens when you select a table row? How about multiple table rows?
-
The corresponding dot(s) turn blue.
-
-
What happens when you click the "eye" icon (to the right of the graph or the table, depending on which is selected)?
-
A menu appears.
-
Note: If students report that a blank graph appears (rather than a scatter plot), make sure CODAP is whitelisted on the browser’s ad-blocker. Don’t worry - CODAP never advertises to users!
Until we assign variables for the axes, the data points are randomly distributed on the graph.
Hovering over an orange dot reveals the name of that particular animal. Selecting a particular dot causes the table row for that animal to be highlighted in blue. On Windows and Macs, holding the shift button allows us to select multiple dots in the data visualization. We can also select multiple rows by clicking on them (holding the shift key down on Windows, the Command key down on Macs).
When we select a table row (or multiple table rows), the corresponding dots change color. When we set aside selected and / or un-selected cases (by using the "eye" icon), we can temporarily alter the amount of pets in the dataset (with the option to restore to the original dataset).
We can also resize the window by dragging its borders.
Investigate
Once we have a graph of randomly distributed data points, we can organize the data by selecting attributes from our table that we want to appear on the axes of our graph.
-
Practice manipulating the data by completing Dot Plots and Bar Charts in CODAP.
-
To dig deeper into bar charts, have students turn to Bar Chart - Notice and Wonder.
Dot plots and bar charts look pretty similar. Why would we opt to use one over the other?
Dot plots are best for smaller datasets. If we anticipate that there will be fewer than about 10 rows per category, a dot plot works well. We will be able to clearly, easily identify the number of dots in each category, even though there are no values or intervals on the y-axis.
Bar charts work well for large datasets. It would be very inconvenient to draw a display with five million dots! If we opt to use a bar chart rather than a dot plot, we can simply adjust the intervals on the y-axis to meet our needs. For instance, we could determine that a one-centimeter bar represents one million rows of our dataset.
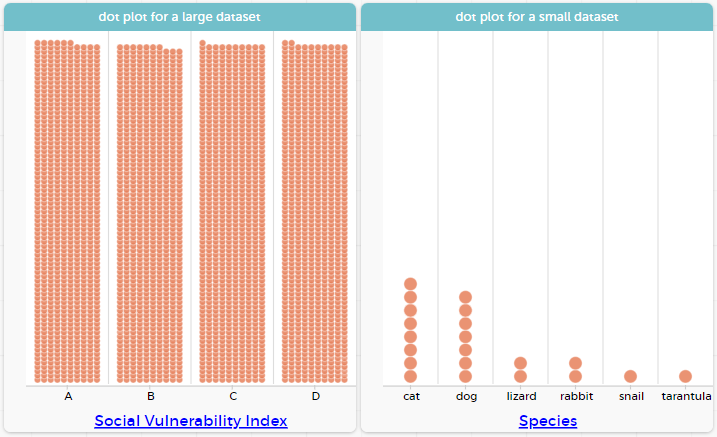
The image below shows a dot plot for a large dataset next to a dot plot for a small dataset. The difference between the bars for the small dataset is easy to see, but the difference for the large dataset is difficult to read at a glance.

Bar charts and dot plots display how much of the sample belongs to each category. If they are based on sample data from a larger population, we use them to infer the proportion of a whole population that might belong to each category.
Bar charts and dot plots are mostly used to display categorical columns.
While bars in bar charts should follow some logical order (alphabetical, small-medium-large, etc), they can technically be placed in any order, without changing the meaning of the chart.
Categorical data is used to classify, rather than to measure. Only when data is being treated categorically will you be invited to fuse data points - transforming a dot plot into a bar chart. Quantitative (or numeric) data must measure or compare; it is subject to the laws of arithmetic.
People aren’t Hermaphrodite?
When students make a display of the sex of the animals, they will see that some animals are male, some are female and some are hermaphrodites. We use the descriptor sex rather than gender because sex refers to biology, whereas gender refers to identity. Hermaphrodite is the biological term for animals that carry eggs & produce sperm (nearly 1/3 of the non-insect animal species on the planet!). Plants that produce pollen & ovules are also hermaphrodites. While the term was previously used by the medical community to describe intersex people or people who identify as transgender or gender non-binary, it is not biologically accurate. Humans are not able to produce both viable eggs and sperm, so "hermaphrodite" is no longer considered an acceptable term to apply to people.
Common Misconceptions
Bar charts look a lot like another kind of display - called a "histogram" - which displays numeric data, not categorical.
Creating each of these displays begins the same way: we create a dot plot, and then modify it using CODAP’s menus. Depending on what type of data the dot plot displays, we can transform it into either a bar chart (for categorical data), or a histogram (for numeric data). These displays serve unique purposes!
Pie charts display categorical data, too, but CODAP doesn’t offer them largely because many find them challenging to read.
Synthesize
-
How are bar charts similar to dot plots? How are they different?
-
When would you want to use one chart instead of another?
-
Which display do you find easier to interpret? Why?
🔗Groups and Subgroups 20 minutes
Overview
Students learn how to create groups within groups, showing the relative frequency of one variable across values of another variable using stacked and multi bar charts.
Launch
Turn to Introducing Displays for Subgroups and complete Part A now using Expanded Animals Starter File.
Comparing groups is great, but sometimes we want to compare sub-groups across groups. In this example, we want to compare the distribution of sexes across each species.
-
Let’s step away from the Animals Dataset for a moment to learn about some new kinds of displays that would make it easier to answer questions like these by revealing the subgroups in a column. Turn to Multi Bar & Stacked Bar Charts - Notice and Wonder.
-
What do you Notice? What do you Wonder?
You and your students may notice that the images of the stacked and multi bar charts on Multi Bar & Stacked Bar Charts - Notice and Wonder look different from the ones created in CODAP. We’ve used these alternative displays because we feel they are easier for students to interpret, leading to more fruitful discussion of the data.
Investigate
CODAP allows us to build a variety of displays where we specify both a group and a subgroup.
To create a stacked bar chart… |
To make a multi bar chart… |
|
|
Complete Part B of Introducing Displays for Subgroups
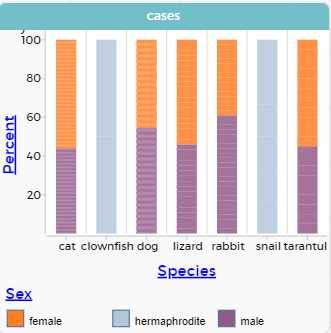
Stacked Bar Chart |
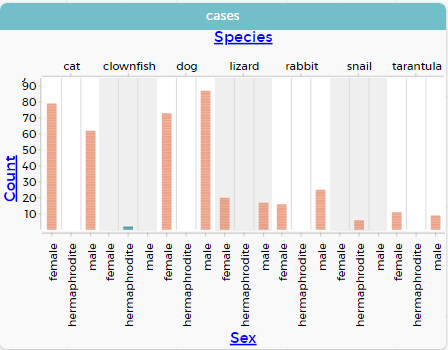
Multi Bar Chart |
|
|
Stacked Bar Charts put the groups side by side, so it’s easy to answer which species is the "most female". But it’s more difficult to see whether there are more female dogs than male cats, because the bars don’t all start from the bottom. |
Multi Bar Charts put the subgroups side by side, so it’s easy to answer whether there are more female dogs than male cats in the shelter. But it’s a little more difficult to see which species is the "most female", because we have to estimate the relative lengths of each bar. |
Synthesize
All of the charts we’ve looked at in this lesson work with categorical data, showing us the frequency of values in one or two groups.
-
What are some of the questions you asked about the animals dataset using these displays? And what did you learn?
-
What kinds of questions need stacked or multi bar charts, rather than pie or bar charts
-
What kinds of questions are better answered by stacked bar charts?
-
What kinds of questions are better answered by multi bar charts?
Optional Project: Making Infographics
Infographics are a powerful tool for communicating information, especially when made by people who actually understand how to connect visuals to data in meaningful ways. Project: Make an Infographic is an opportunity for students to become more flexible math thinkers while tapping into their creativity. This project can be made on the computer or with pencil and paper.
🔗Exploring Other Displays 30 minutes
Overview
Students explore the CODAP data display options available to them. In doing so, they experiment with new charts and get comfortable with CODAP as a platform for doing data science.
Launch
There are lots of different kinds of charts and plots that we can build in CODAP!
-
Spend three minutes to see how many different displays you can produce using Animals Starter File.
-
Be playful - click buttons and select from menu options to see what you can produce!
-
Tip: Some menu icons only appear under specific conditions! For instance, clicking on the
casesdisplay brings up a menu of options.
If students need a bit of encouraging, you might prod them to make scatter plots and histograms.
When time is up, invite students to share.
-
What did you discover?
-
When did the
configurationmenu appear (the one that looks like a stacked bar chart)?-
When there is another possible configuration of the data. For instance, when dots can be fused into bars, we see this menu.
-
-
When did the
measuremenu appear (the one that looks like a ruler)?-
This menu appears when there is an opportunity to change what is shown along with the points - for instance, connecting lines or calculating the count. Histograms and box plots appear alongside an existing display, so they appear on the
measuremenu.
-
Investigate
CODAP is designed to be student-friendly! Its interface encourages guesswork… but we can save some time by being a bit more strategic.
Let’s try a more methodical approach to creating displays.
We’re going to complete Practice Plotting together. To make a dot plot showing the sex of animals from the shelter, I’ll ask myself three important questions:
-
Which Column / Attributes on which axes?
-
Sex belongs on the either axis.
-
-
What Type of Data?
-
Male, female, and hermaphrodite are all categories. The chart will display categorical data.
-
-
What Configuration?
-
CODAP initially creates a dot plot of the data, so no special configuration is needed.
-
Focus on supporting students in learning how to pose productive questions when looking at data. Invite students to repeat the process you just modeled as they create a bar chart (Q2 on the same page) that shows the species of animals from the shelter.
-
With your partner, complete Practice Plotting (2) and Practice Plotting (3).
-
Summarize what you’ve observed about what display goes with what kind of data on the Data Displays Organizer. It may help to refer back to the "Practice Plotting" worksheets that you just completed. The "Notes" column can be filled in today, or you can add to it in future classes to use a reference.
Students will want to take thorough notes on Data Displays Organizer, as they can use it as a resource and reference in future lessons.
Common Misconceptions
There are many possible misconceptions about displays that students may encounter here. But that’s OK! Understanding all those other plots is not a learning goal for this lesson. Rather, the goal at this stage is to have them build familiarity and confidence with the CODAP tool and how it makes data displays.
Synthesize
-
What displays did you find that work with just one column of data?
-
dot plots, bar charts, histograms and box plots
-
-
What displays did you find that work with more than one column of data?
-
scatter plots and lr-plots
-
-
What displays did you find that work with categorical data?
-
dot plots and bar charts
-
-
What displays did you find that work with quantitative data?
-
histograms, box plots, scatter plots, and lr-plots
-
Today you’ve added more data displays to your toolbox. You can create dot plots and bar charts to visually display categorical data, and you’ve developed a general approach to guide you as you create other displays.
🔗Additional Exercises
-
For more practice without a computer, have students turn to Matching Stacked and Multi Bar Charts.
These materials were developed partly through support of the National Science Foundation, (awards 1042210, 1535276, 1648684, 1738598, 2031479, and 1501927).  Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.
Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.