
Guest blog post by Paul Wolf, CS teacher from Springdale, AR
 In the fall semester of 2024, my high school Programming 1 students designed and built video games in Pyret using the design methods taught in the Bootstrap:Reactive materials, Bootstrap:Data Science, exercises in A Data-Centric Introduction to Computing and the Brown Computing Foundations: Data course. By the end everyone had a game that matched their creative vision, and some had a newfound enjoyment and interest in programming....
In the fall semester of 2024, my high school Programming 1 students designed and built video games in Pyret using the design methods taught in the Bootstrap:Reactive materials, Bootstrap:Data Science, exercises in A Data-Centric Introduction to Computing and the Brown Computing Foundations: Data course. By the end everyone had a game that matched their creative vision, and some had a newfound enjoyment and interest in programming....
Click here to read more... Posted January 9th, 2025
 Five years ago, we predicted that standalone Data Science classes would compete for time against other standalone classes. We also feared that people would use Data Science to usurp existing math credits, without replicating the rigor contained in those classes. Unfortunately, the prediction became true in exactly the way we feared: Algebra 2 has become the sacrificial lamb to make room for Data Science.
Five years ago, we predicted that standalone Data Science classes would compete for time against other standalone classes. We also feared that people would use Data Science to usurp existing math credits, without replicating the rigor contained in those classes. Unfortunately, the prediction became true in exactly the way we feared: Algebra 2 has become the sacrificial lamb to make room for Data Science.
 Every educator is familiar with the adage "you don't understand something until you teach it". We believe a corollary to this is "you don't understand a problem until you've verified someone else's solution." Chat-GPT merely replaces the fictional "error-prone programmer" in our curriculum with an "error-prone programmer who happens to be a machine." Teaching isn't about having kids memorize formulas - it's about teaching students how to think critically, how to bring all of their intuition, estimation, and sense-making to bear when interacting with the world. GPT doesn't replace any of that. In fact, it only reinforces why that kind of education is essential!
Every educator is familiar with the adage "you don't understand something until you teach it". We believe a corollary to this is "you don't understand a problem until you've verified someone else's solution." Chat-GPT merely replaces the fictional "error-prone programmer" in our curriculum with an "error-prone programmer who happens to be a machine." Teaching isn't about having kids memorize formulas - it's about teaching students how to think critically, how to bring all of their intuition, estimation, and sense-making to bear when interacting with the world. GPT doesn't replace any of that. In fact, it only reinforces why that kind of education is essential!
For most of the past year, members of Bootstrap, Brown University, and Code.org have worked together to create a new specification that offers a pathway for individuals to find, clean, document, and upload datasets that can be used in K-12 data science tools. With additional input from AI4ALL, SAS, and Data Science For Everyone, we are proud to announce version 1.0 of "Datasets for K-12 Data Science" - the specification can be found here. Our goal with this spec is to create a common framework that individuals can use to take meaningful real-world data and make it accessible to K-12 students, teachers, and curricula.
Posted September 27th, 2022Our concern is that Standalone Data Science is pitched as a replacement for a course that it doesn't resemble at all. AP French and AP Spanish are both rigorous classes in foreign languages, and those languages share a ton of vocabulary and grammar. These classes are arguably much closer in content to one another than Data Science and Algebra 2! Yet a student who's taken two years of French would be up in arms to discover that the AP they expected to take has been substituted for with AP Spanish...
Posted June 22nd, 2022
Many people ask us "where did you get your name from?" As 2021 draws to a close, we thought it might be interesting to share some Bootstrap history, and share the story. To do this we'll need to part the mists of time, and take you back to 2005...
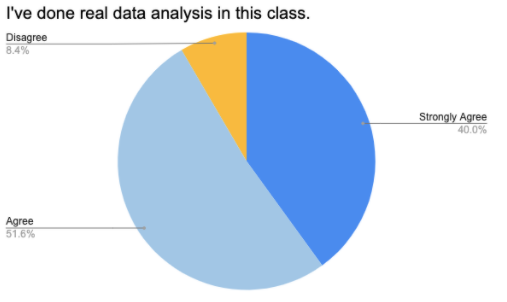
 This blog post outlines the preliminary findings from one of the first surveys of student experiences with K12 Data Science. More than 400 students were asked to complete a survey at the end of the 2020-2021 school year, reflecting on their own learning, as well as their sense of ownership and authenticity in the data analysis they performed in their classes. All students attended public schools, and learned Data Science in a variety of classes ranging from Math, AP CS Principles, Science, History, and Statistics classes.
This blog post outlines the preliminary findings from one of the first surveys of student experiences with K12 Data Science. More than 400 students were asked to complete a survey at the end of the 2020-2021 school year, reflecting on their own learning, as well as their sense of ownership and authenticity in the data analysis they performed in their classes. All students attended public schools, and learned Data Science in a variety of classes ranging from Math, AP CS Principles, Science, History, and Statistics classes.
Data science is now an essential skill. Therefore, districts, curriculum providers, and advisory boards are competing to define “Data Science” from a K-12 perspective. Is it primarily about math and statistics? Computer Science? Who should teach it? What questions should a district ask when deciding how to approach teaching it? At Bootstrap — one of the nation’s leading data science programs, and a leader at integrating computing into other disciplines in K-12 — we take a far more holistic view.
Posted June 28th, 2021Many of you woke up Monday morning to discover that our website was being flagged as potentially insecure. Not exactly the news you want when you're preparing for your first class of the week!
Posted October 20th, 2020
 Over the past two years, we've completely rewritten our entire curriculum library into a new format we call "Remix". This is the most ambitious change to our materials in our 13 year history, and we're excited to share it with you! Instead of shipping giant, monolithic units, all of our materials are now available as a collection of highly-focused lesson plans. Each lesson is written for a single 55 minute class period, with optional content for teachers who want to spend more time on the topic.
Over the past two years, we've completely rewritten our entire curriculum library into a new format we call "Remix". This is the most ambitious change to our materials in our 13 year history, and we're excited to share it with you! Instead of shipping giant, monolithic units, all of our materials are now available as a collection of highly-focused lesson plans. Each lesson is written for a single 55 minute class period, with optional content for teachers who want to spend more time on the topic.
 Many teachers use Google Docs every day. It tracks revisions, allows for collaboration, and makes it easy to share with other teachers. As of today, every lesson plan and workbook page can be saved as a Google Doc with a single click!
Many teachers use Google Docs every day. It tracks revisions, allows for collaboration, and makes it easy to share with other teachers. As of today, every lesson plan and workbook page can be saved as a Google Doc with a single click!
The Racket syntax used in WeScheme is perfect for math teachers looking to integrate computing into their classes with the least possible friction, but there are lots of good reasons to use Pyret instead:
 Right now teachers across the country are confronting the challenge of virtual instruction. Many teachers have done the best they could by taking existing materials and delivering them over Zoom. But we've all learned the hard way that this isn't the answer. High-quality remote instruction is only possible when the materials have been designed for it.
Right now teachers across the country are confronting the challenge of virtual instruction. Many teachers have done the best they could by taking existing materials and delivering them over Zoom. But we've all learned the hard way that this isn't the answer. High-quality remote instruction is only possible when the materials have been designed for it.
 "In the past months, I have seen 'joy' in learning algebra in these students. One students told me that they have never done so well in a math class. Another student completes his projects early and helps others with their projects..."
"In the past months, I have seen 'joy' in learning algebra in these students. One students told me that they have never done so well in a math class. Another student completes his projects early and helps others with their projects..."
 Have you ever wondered why Bootstrap:Algebra uses the Racket programming language? We break down how this functional programming language benefits student understanding of CS, supports contemporary math pedagogy, and provides a language learning path for students.
Have you ever wondered why Bootstrap:Algebra uses the Racket programming language? We break down how this functional programming language benefits student understanding of CS, supports contemporary math pedagogy, and provides a language learning path for students.
 Continuing our streak of error message blog posts, we share more details or our philosphy behind designing error messages, the pedagogy behind reading and understanding them, and why our team designs languages and interfaces from the ground up.
Continuing our streak of error message blog posts, we share more details or our philosphy behind designing error messages, the pedagogy behind reading and understanding them, and why our team designs languages and interfaces from the ground up.
 Quick! Are student mistakes (a) opportunities for learning or (b) terrifying things to be avoided at all costs? Most teachers choose (a), but most K12 software tools give error messages that are pretty darned terrifying! At Bootstrap we create tools that fit teachers' needs and values, with great error messages optimized for readability and clarity. And boy oh boy, do we sweat the details! Here's a post from our sister blog over at the PLT group, explaining how we choose the colors in our error messages.
Quick! Are student mistakes (a) opportunities for learning or (b) terrifying things to be avoided at all costs? Most teachers choose (a), but most K12 software tools give error messages that are pretty darned terrifying! At Bootstrap we create tools that fit teachers' needs and values, with great error messages optimized for readability and clarity. And boy oh boy, do we sweat the details! Here's a post from our sister blog over at the PLT group, explaining how we choose the colors in our error messages.
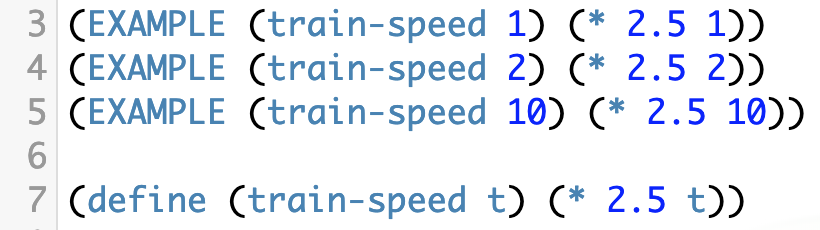
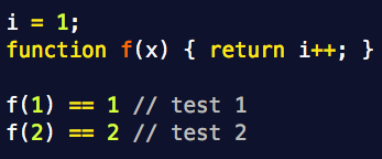
 In Bootstrap, students develop their programs by generalizing from examples, which are written as tests. The complexity of testing in a non-functional language means that these techniques typically aren't taught to Computer Science students until upper-level college classes. In Bootstrap, these tests are not only a way of checking the program but also a way of developing it. Thus, by using languages that make testing easy, Bootstrap can introduce testing early in students' Computer Science experience, while reinforcing important concepts that come up in other subjects like algebra and physics
In Bootstrap, students develop their programs by generalizing from examples, which are written as tests. The complexity of testing in a non-functional language means that these techniques typically aren't taught to Computer Science students until upper-level college classes. In Bootstrap, these tests are not only a way of checking the program but also a way of developing it. Thus, by using languages that make testing easy, Bootstrap can introduce testing early in students' Computer Science experience, while reinforcing important concepts that come up in other subjects like algebra and physics
 With the core content of Reactive getting positive reviews, most of the changes this year were about adding exercises and optional activities, rather than making structural changes to the curriculum. This tells us that the course content has reached a level of quality that holds up for even the most discriminating CS teachers, while providing a high level of rigor that builds on earlier Bootstrap classes and integrates with AP CS Principles and other college-level computing courses.
With the core content of Reactive getting positive reviews, most of the changes this year were about adding exercises and optional activities, rather than making structural changes to the curriculum. This tells us that the course content has reached a level of quality that holds up for even the most discriminating CS teachers, while providing a high level of rigor that builds on earlier Bootstrap classes and integrates with AP CS Principles and other college-level computing courses.
 A lot of people are starting to talk about Data Science. Universities around the globe are creating specialized Masters of Data Science programs, and job prospects for Data Scientists are even better than for Computer Scientists. It's only a matter of time before undergraduate majors in Data Science start cropping up, and within 3-5 years we'll see calls for Middle and High Schools to start teaching it too. We've been been actively supporting our Data Science course for a year now (and have been thinking about this problem a year before that!), so we answered him and shared what we've learned. We'd like to share our knowledge on this topic publicly for anyone who's thinking about making a K12 Data Science course.
A lot of people are starting to talk about Data Science. Universities around the globe are creating specialized Masters of Data Science programs, and job prospects for Data Scientists are even better than for Computer Scientists. It's only a matter of time before undergraduate majors in Data Science start cropping up, and within 3-5 years we'll see calls for Middle and High Schools to start teaching it too. We've been been actively supporting our Data Science course for a year now (and have been thinking about this problem a year before that!), so we answered him and shared what we've learned. We'd like to share our knowledge on this topic publicly for anyone who's thinking about making a K12 Data Science course.
 Just because blocks can prevent mistakes doesn't mean they should! We think that certain mistakes are valuable learning opportunities, and we've published several papers about our approach to error messages (here, here, and here). We also think there's a downside to over-scaffolding expressions to the point where "if the block fits, it must be right." We need our block language to let users write invalid code.
Just because blocks can prevent mistakes doesn't mean they should! We think that certain mistakes are valuable learning opportunities, and we've published several papers about our approach to error messages (here, here, and here). We also think there's a downside to over-scaffolding expressions to the point where "if the block fits, it must be right." We need our block language to let users write invalid code.
 For teachers who are evaluating a block language, it's important to ask "what concepts is this language designed around?" Choose right, and a block language can make certain concepts wonderfully easy to teach. Choose wrong, and they can make it downright painful!
For teachers who are evaluating a block language, it's important to ask "what concepts is this language designed around?" Choose right, and a block language can make certain concepts wonderfully easy to teach. Choose wrong, and they can make it downright painful!
 For years, people have asked us why we don't use blocks. The truth is, we love visual scaffolds, and have been thinking about visual syntax for more than a decade! We've built multiple block environments along the way, starting with one of the first web-based block environments ever in 2008, a Blockly implementation in 2012, and then a yearlong partnership with Code.org in which we co-developed a block language that would allow them to adapt Bootstrap to their own CS in Algebra curriculum.
For years, people have asked us why we don't use blocks. The truth is, we love visual scaffolds, and have been thinking about visual syntax for more than a decade! We've built multiple block environments along the way, starting with one of the first web-based block environments ever in 2008, a Blockly implementation in 2012, and then a yearlong partnership with Code.org in which we co-developed a block language that would allow them to adapt Bootstrap to their own CS in Algebra curriculum.
 At Bootstrap, even our introductory Bootstrap:Algebra course has students program their own videogames. When it comes to differently-abled students, we want to take their affordances and constraints into account when it comes to the curriculum. What are the implications of graphical output when working with visually-impaired students? This past April, we had the opportunity to start looking at this very question.
At Bootstrap, even our introductory Bootstrap:Algebra course has students program their own videogames. When it comes to differently-abled students, we want to take their affordances and constraints into account when it comes to the curriculum. What are the implications of graphical output when working with visually-impaired students? This past April, we had the opportunity to start looking at this very question.
 Astute readers our last two entries will notice that we haven't mentioned the Definitions Area, and that's for good reason. The programs in the Interactions Area are so short that there's no harm in having the computer read out each symbol or keyword. But that ignores a much, much more difficult problem: how does a screenreader navigate programs that are dozens, hundreds or even thousands of lines long?
Astute readers our last two entries will notice that we haven't mentioned the Definitions Area, and that's for good reason. The programs in the Interactions Area are so short that there's no harm in having the computer read out each symbol or keyword. But that ignores a much, much more difficult problem: how does a screenreader navigate programs that are dozens, hundreds or even thousands of lines long?
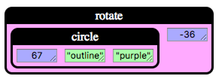
 In Bootstrap, students discover functions that draw all kinds of images, as well as functions that combine them in different ways. A student can, for example, display a triangle rotated 45 degrees, inscribed inside a circle. Images are opaque datatypes - how does a screen reader describe an image? A common solution is to annotate them with "This is an Image", and have the screen reader leave it at that. But if a picture is worth a thousand words, that's a lot of missing information!
In Bootstrap, students discover functions that draw all kinds of images, as well as functions that combine them in different ways. A student can, for example, display a triangle rotated 45 degrees, inscribed inside a circle. Images are opaque datatypes - how does a screen reader describe an image? A common solution is to annotate them with "This is an Image", and have the screen reader leave it at that. But if a picture is worth a thousand words, that's a lot of missing information!
 Today, we're announcing a beta release of WeScheme that adds full compatibility with screen readers. Fire up NVDA or JAWS and try it now!
Today, we're announcing a beta release of WeScheme that adds full compatibility with screen readers. Fire up NVDA or JAWS and try it now!
When we say "Bootstrap is for all students", we mean it. Any time CS is required - whether in the form of a mandatory course or when integrated into a required math class - the bar for software accessibility becomes much higher. We take our goals seriously, and that's why we've begun a significant overhaul of our software to make it accessible to students with disabilities. To be clear: this is a journey we have only begun, and there is a lot more work to be done before Bootstrap is fully-accessible to all students! In this blog post (and the ones to follow), We'll share some of our efforts thus far, the problems we've faced, and the approaches we've taken to addressing them. We'll also highlight some of the challenges that we're still working on, in the hopes that others will find them helpful.
Posted January 5th, 2017
 The Bootstrap team is pleased to announce that Bootstrap:Reactive is officially out of beta, and the latest edition of the curriculum has been released!
If you're a math teacher who has taught Bootstrap:Algebra, Bootstrap:Reactive lets you use your experience and expertise to teach a rigorous CS class while preserving the math you care about. If you're a CS teacher who wants to use the Bootstrap approach to introduce AP-level concepts, or an educator who's had success with Bootstrap, Bootstrap:Reactive lets you and your students build on what you know, without having to throw everything out and start over.
The Bootstrap team is pleased to announce that Bootstrap:Reactive is officially out of beta, and the latest edition of the curriculum has been released!
If you're a math teacher who has taught Bootstrap:Algebra, Bootstrap:Reactive lets you use your experience and expertise to teach a rigorous CS class while preserving the math you care about. If you're a CS teacher who wants to use the Bootstrap approach to introduce AP-level concepts, or an educator who's had success with Bootstrap, Bootstrap:Reactive lets you and your students build on what you know, without having to throw everything out and start over.