
You can read our other entries on the subject: Getting Started, and Folding & Errors
For teachers who are evaluating a block language, it's important to ask "what concepts is this language designed around?" Choose right, and a block language can make certain concepts wonderfully easy to teach. Choose wrong, and they can make it downright painful!
Bootstrap puts mathematical concepts first, since all of our curricular modules are designed around mathematically modeling everything from videogames to physics simulations. So what language concepts matter in mathematics? Math has literals (f, x, 3.14, +) and function applications ( f(3), 2+3 ), so we'll start with those.
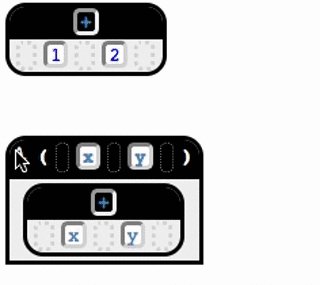
Our use of a functional language makes this easy: every expression is either a literal or an application. We of course support Number literals (e.g. - 3, 1.3, 4i), but we also extend this to support Strings (e.g. - "hello, world"), Booleans (true or false), or a symbol that stand for values or functions (e.g. - x, y, +, string-length, etc). Expressions are groups of symbols, contained in a set of matching brackets. As an added bonus, our languages don't have assignment statements, which means the color/shape budget we might have spent on those concepts can be spent somewhere else.

User Interface: Just as in other block languages, the user can drag these blocks around, or edit literals by double-clicking or hitting enter when a block is selected. For accessibility, we use the lessons learned from WeScheme to make sure literals describe themselves properly using aria-label.
Functions exist separately from their inputs, and the distinction between a function and a function application is critical in algebra. Math teachers often ask students if "f is linear" or "how many roots f has", without ever referring to f being applied to anything. It is critical that students build a mental model that allows functions to exist on their own, rather than as some kind of incomplete expression. This is a common misconception for a lot of students, which every algebra teacher works hard to avoid! Our block language should support this, not undermine it.
 This learning goal immediately shows the limitations of all the aforementioned block languages. Languages like Scratch lack any representation for the function itself (see the thumbnail on the right - f does not exist independently of its input). Block languages like this reinforce a common misconception in mathematics. For us at Bootstrap, this tradeoff is not acceptable for our learning goals. Our experience porting Bootstrap to Code.org's block language in 2015 found their blocks made it harder to teach the difference between a function and its application.
This learning goal immediately shows the limitations of all the aforementioned block languages. Languages like Scratch lack any representation for the function itself (see the thumbnail on the right - f does not exist independently of its input). Block languages like this reinforce a common misconception in mathematics. For us at Bootstrap, this tradeoff is not acceptable for our learning goals. Our experience porting Bootstrap to Code.org's block language in 2015 found their blocks made it harder to teach the difference between a function and its application.

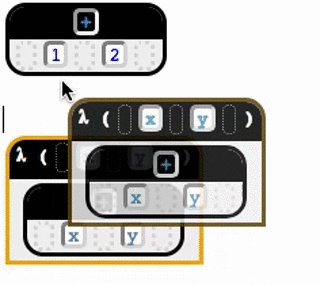
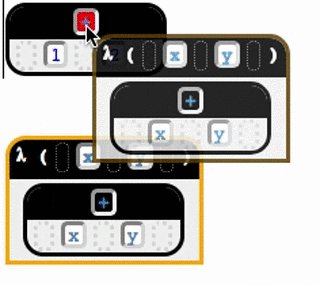
User Interface: Now that we have function application, we can create Abstract Syntax Trees by combining functions and literals. For example: (2 + 4) - (6 * 4) contains four literals and three functions, all connected to one another. Navigating this tree can be done in pre-order, in-order or post-order walks. We decided to let the source language make that decision, with the user simply navigating to the "next" and "previous" node by hitting the up and down keys. Starting a new function application (circle) is accomplished by hitting an open-bracket ((, {, or [).
For accessibilty, we describe an expression in terms of its function (e.g. - "An addition expression with two arguments."), again using aria-label. The Quorum programming language improves screenreader descriptions by changing the syntax and grammar of the language to make recited code more understandable. We believe that decoupling the written presentation of code from its description is a unique accessibility win, for both sighted and non-sighted users.

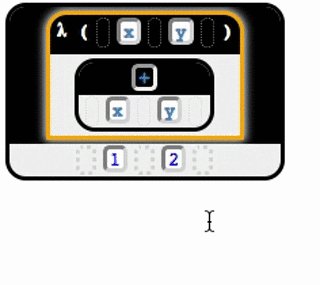
And those lambdas? Why, you already know where functions go...
You can read our other entries on the subject: Getting Started, and Folding & Errors