(Also available in CODAP)
Infographics are a powerful tool for communicating information, especially when made by people who understand how to connect visuals to data in meaningful ways. This project is an opportunity for students to become more flexible math thinkers while tapping into their creativity. This project supports the learning goals of our lesson on Bar and Pie Charts.
Lesson Goals |
Students will be able to…
|
Student-facing Lesson Goals |
|
Materials |
|
Preparation |
|
🔗Intro to Infographics flexible
Overview
Students get curious about a variety of provided infographics, then complete research and plan to create their own - either electronically, or with paper and art supplies.
Launch
Did you know that our brains process and remember images more efficiently than written words?
Infographics take advantage of this, representing data and other information visually. Infographics are everywhere… in advertisements, political campaigns, your textbooks, on the news! When made well, they can communicate important information quickly and clearly.
Investigate
For this project, you are going to create your own infographic! But first, let’s take a look at some examples to see what strategies data designers use and what makes their work more or less impactful.
You are about to facilitate a class discussion about each individual slide in Sample Infographics (Google). Decide whether you will project the slides or share a link with students.
-
Let’s look at the first slide from Sample Infographics (Google)
-
What do you Notice? What do you Wonder?
-
How did the designer incorporate ratios and proportions into the design?
-
Why do you think they chose this strategy to represent their ratio statement (e.g., illustrate ratios using repeated images)?
-
What works well about this infographic?
-
What ideas do you have about how the infographic could be improved to be more impactful?
Advance to the next slide and ask the same questions. Repeat the process til you finish with the slide deck.
You may also want to have students read Case Study: NASA Infographic about an infographic that failed to communicate what it was trying to.
Synthesize
Think back to all of the infographics we just viewed. What stands out in your mind that you want to hold onto as we embark on designing our own?
🔗Making an Infographic flexible
Overview
In this project, students will (1) do some brainstorming and research, (2) write a ratio statement or create a display, and (3) make their infographic in a medium of their choice (or one that you have selected).
Launch
Now is the time to implement the plan you made while preparing for this lesson about what data students will use for their infographics. (There were four options for you to choose from outlined in the Preparation section of this lesson plan.)
Once students have conducted their research, it is time to write a ratio statement (for options 1-3) or create a bar/pie chart (for option 4). Urge students to refer to their rubrics for guidance on doing this well!
The first step of making an infographic is finding the data that you want to communicate! We’ll start by finding a ratio statement that is of interest to you and could be represented using a bar or pie chart. Remember: All percentages are ratios!
We recommend having students submit their work up to this point to monitor progress and ensure that all students have a solid foundation for the remainder of the project.
Investigate
At this point, everyone should have a ratio statement and a bar or pie chart to use as their starting point and should have recorded the source(s) of data used.
Before we get to work designing our infographics, let’s think through a fictional example together.
Ratio Statement: 40% of pilots surveyed wear glasses.
-
What ratio is 40% equivalent to?
-
40 out of 100… or we could scale that down to 2 out of 5
-
-
How could we represent that in an infographic?
-
We can show 100 people, of which 40 are wearing glasses.
-
We could show 5 people of which 2 are wearing glasses.
-
-
Is it better to use 100 people or 5 people in our infographic?
-
There’s no right answer here! Sometimes infographics are clearer when we use the scaled-down ratio, but some facts might feel more powerful with a huge number of images. We might even choose to scale 40 out of 100 up to 400 out of 1000!
-
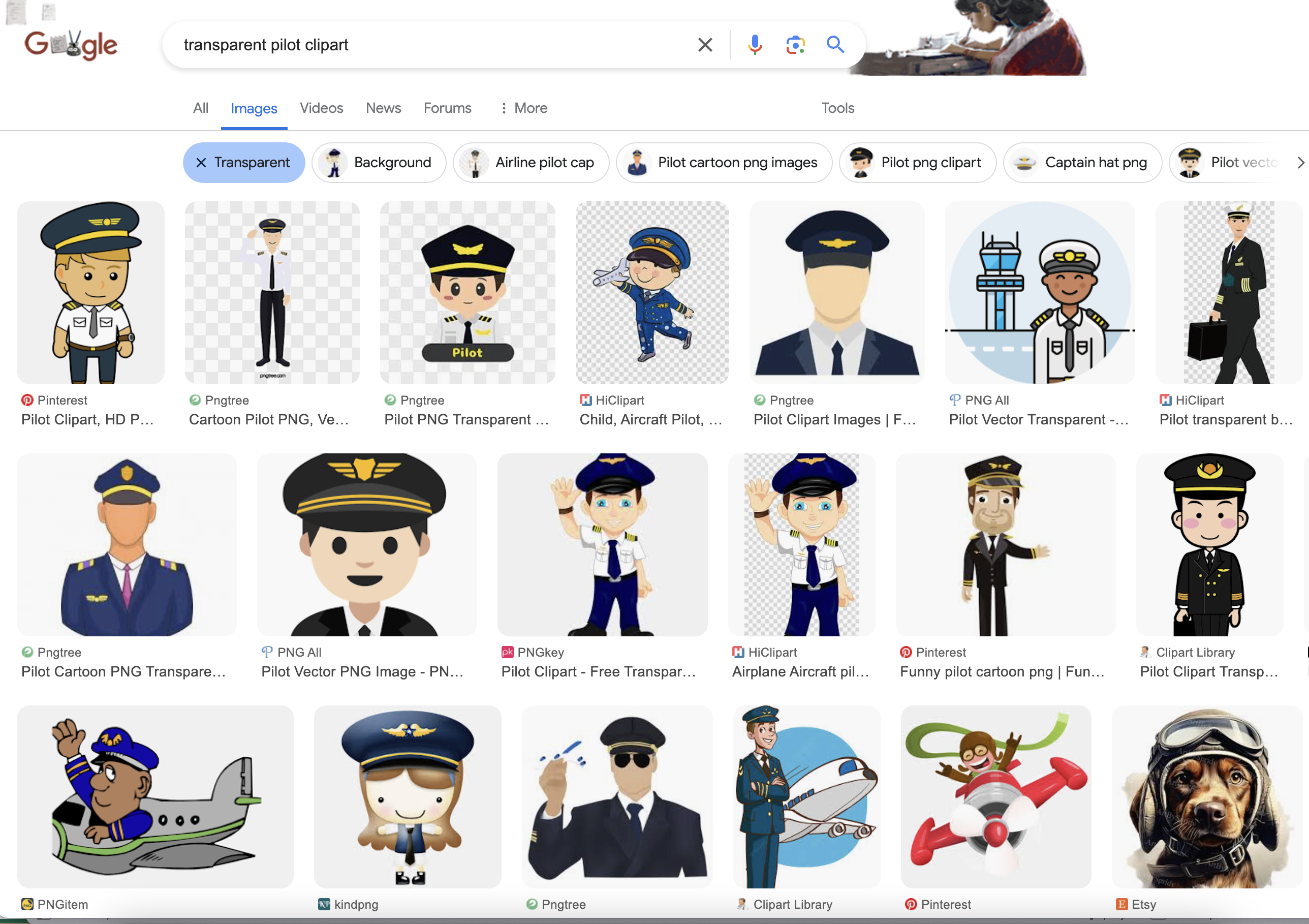
For the discussion that follows, either project your own google image search results for clip-art pilot or use the screenshot below.
A tricky thing about making infographics with images of people is that not all images accurately represent the diversity of the communities described by the statistics. Here’s what google image search returns when we look for pilot clip-art. What do you Notice? What do you Wonder?

-
Why wouldn’t we want to make an infographic about pilots just using pictures of white men?
-
At least as far back as the 1920s there have been lots of pilots who aren’t white men and we don’t want to imply otherwise! (Remember Amelia Earhart and Bessie Coleman?)
-
-
Why would it be problematic to represent this ratio using two images of men wearing glasses and three images of women not wearing glasses?
-
People might think that we were trying to communicate that female pilots have better vision than male pilots!
-
-
Why is it helpful to restrict the search to transparent images?
-
Our infographic will look more professional if the images we use don’t have their own individual backgrounds.
-
-
A good strategy for avoiding these pitfalls in infographics is to use silhouettes.
-
You can add the word silhouette to any google image search, for example, "silhouette of pilot with glasses".
-
Not all silhouettes feel like they are generically of people, but if you look, you’ll find images that read broadly.
-
Complete Which Silhouette Might Work?. Then turn and discuss your choices with your partner.
It’s time to get to work designing an infographic. Let’s take a look at the Making Infographics Rubric and make sure that everyone is clear of what’s expected.
You may choose to allot class time (when students could use computers or art supplies), or you can direct students to complete the remainder of their infographics at home.
Synthesize
-
Celebrate students' work! Students will want to share their creations, given how much time they have invested. Class or public presentations can instill a sense of pride. If you don’t have time, display their work.
-
If all students' infographics are on the same topic (e.g., if you used Option 4), a display featuring each student’s project will provide a fascinating and comprehensive view of that topic!
-
Looking at the infographics your class made, what design elements stand out as particularly impactful?
-
What new ideas do you have about how you could improve upon your infographic?
These materials were developed partly through support of the National Science Foundation, (awards 1042210, 1535276, 1648684, 1738598, 2031479, and 1501927).  Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.
Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.
