Read through these 4 expressions and try to picture the images they are composing. If you’re not sure what they’ll look like, type them into the interactions area of your editor and see if you can figure out how the code connects to the image.
beside(rectangle(200, 100, "solid", "black"), square(100, "solid", "black"))
scale-xy(1, 2, square(100, "solid", "black"))
scale(2, rectangle(100, 100, "solid", "black"))
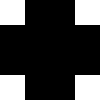
above(
rectangle(100, 50, "solid", "black"),
above(
rectangle(200, 100, "solid", "black"),
rectangle(100, 50, "solid", "black")))For each image below, identify 2 expressions that could be used to compose it. The bank of expressions at the top of the page includes one possible option for each image.
1 |
|
|
2 |
|
|
3 |
|
|
★ |
|
These materials were developed partly through support of the National Science Foundation,
(awards 1042210, 1535276, 1648684, and 1738598).  Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.
Bootstrap by the Bootstrap Community is licensed under a Creative Commons 4.0 Unported License. This license does not grant permission to run training or professional development. Offering training or professional development with materials substantially derived from Bootstrap must be approved in writing by a Bootstrap Director. Permissions beyond the scope of this license, such as to run training, may be available by contacting contact@BootstrapWorld.org.